Dashboards ermöglichen eine individuelle Visualisierung Ihrer Daten anhand verschiedener Widgets. Widgets können Karten, Bilder, Graphen, Tabellen und andere grafische Darstellungen von Daten anzeigen. Ihre io-keycloud bietet eine Reihe voreingestellter Widgets (Details finden Sie im Abschnitt Widgets).





Erstellen von Dashboards
Wählen Sie im Navigator das Objekt (Gruppe oder Gerät) aus, für welches Sie ein Dashboard erstellen möchten.
- Klicken Sie auf die „Plus“-Schaltfläche in der oberen Leiste und wählen Sie im Menü „Neues Dashboard“
- Geben Sie im Abschnitt Dashboard-Info des Dashboard-Editors folgende Informationen ein:
- Einen Namen für das Dashboard, der auch im Navigator angezeigt wird
- Die Position des Dashboards im Navigator. „10000“ erscheint an oberster und „-10000“ an unterster Position
- Ein Symbol, das neben dem Dashboard im Navigator erscheint
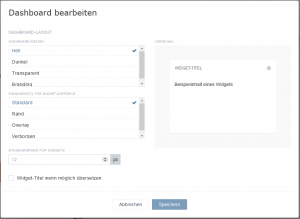
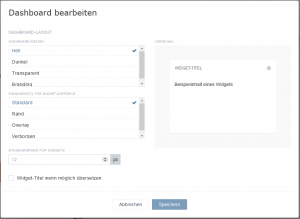
- Im Abschnitt „Dashboard-Layout“ können Sie ein Design für das Dashboard („Hell“, „Dunkel“, „Transparent“ oder „Branding“) und einen Standardstil für die Kopfzeile der Widgets („Standard“, „Rand“, „Overlay“, oder „Verborgen“) wählen. Außerdem können Sie die Einstellung für den Rand der Widgets festlegen (Standardwert ist 12 px). Eine Vorschau der ausgewählten Layout-Einstellungen wird unmittelbar auf der rechten Seite angezeigt, um Ihre Einstellungen zu visualisieren
- Klicken Sie „Speichern“ um das Dashboard zu erstellen und zu öffnen





Info: Da noch keine Widgets im Dashboard vorhanden sind, wird nur die Schaltfläche „Widget hinzufügen“ angezeigt.
Bearbeiten von Dashboard-Attributen
Klicken Sie „Bearbeiten“ in der oberen Menüleiste, um ein Dashboard zu bearbeiten. Der Dashboard-Editor wird angezeigt. Detaillierte Informationen zu den einzelnen Feldern finden Sie unter „Erstellen von Dashboards“





Löschen von Dashboards
Klicken Sie „Mehr…“ in der oberen Menüleiste und wählen Sie im Kontextmenü Dashboard löschen, um ein Dashboard aus einem Objekt zu löschen.





Widgets hinzufügen
- Klicken Sie „Widget hinzufügen“ in der oberen Menüleiste (oder in einem leeren Dashboard). Dies gilt gleichermaßen für das Dashboard des io-key sowie die der Sensoren
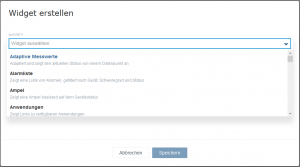
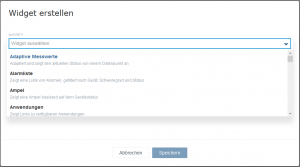
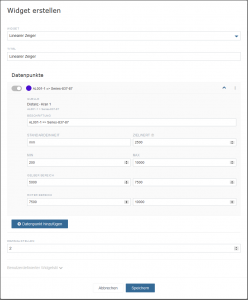
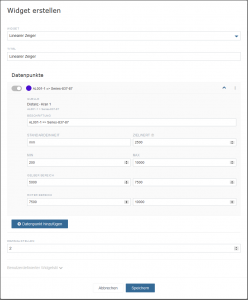
- Es öffnet sich ein Fenster, in dem Sie per Drop Down Menü eine Vielzahl an Widgets auswählen können. Wählen Sie einen Widget-Typen aus der Auswahlliste. Abhängig vom ausgewählten Typen werden weitere Felder zur Bearbeitung eingeblendet. Details zu allen Widget-Typen
finden Sie unter „Widgets“ - Klicken Sie „Benutzerdefinierter Widget-Stil“, um den Stil für den Inhalt und die Kopfzeile des Widgets individuell anzupassen, in ähnlicher Weise wie das Festlegen des generellen Layouts im Dashboard-Editor
- Klicken Sie „Speichern“, um das Widget zum Dashboard hinzuzufügen










Widgets bearbeiten oder löschen
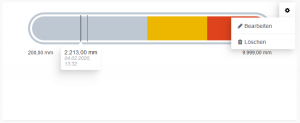
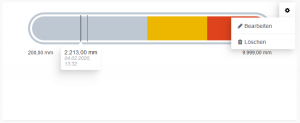
- Klicken Sie oben rechts im Widget auf das „Zahnradsymbol“
- Anschließend entscheiden Sie, ob Sie das ausgewählte Widget „bearbeiten“, oder „löschen“ wollen
- Drücken Sie auf „Löschen“, wenn dies Ihr Wunsch ist
- Drücken Sie auf „Bearbeiten“ um das Widget zu bearbeiten. Je nach Widget stehen Ihnen nun unterschiedliche Bearbeitungsfunktionen zur Verfügung. Gleich bleibt jedoch immer das Widget, der Titel sowie der benutzerdefinierte Widget Stil
Durch Ziehen der Pfeile in der unteren rechten Ecke des Widgets können Sie seine Größe verändern.





Info: Sie können Dashboards nur bearbeiten, wenn diese entsperrt sind. Verwenden Sie den Regler mit dem Schloss-Symbol in der oberen Menüleiste, um ein Widget zu sperren bzw. entsperren.
